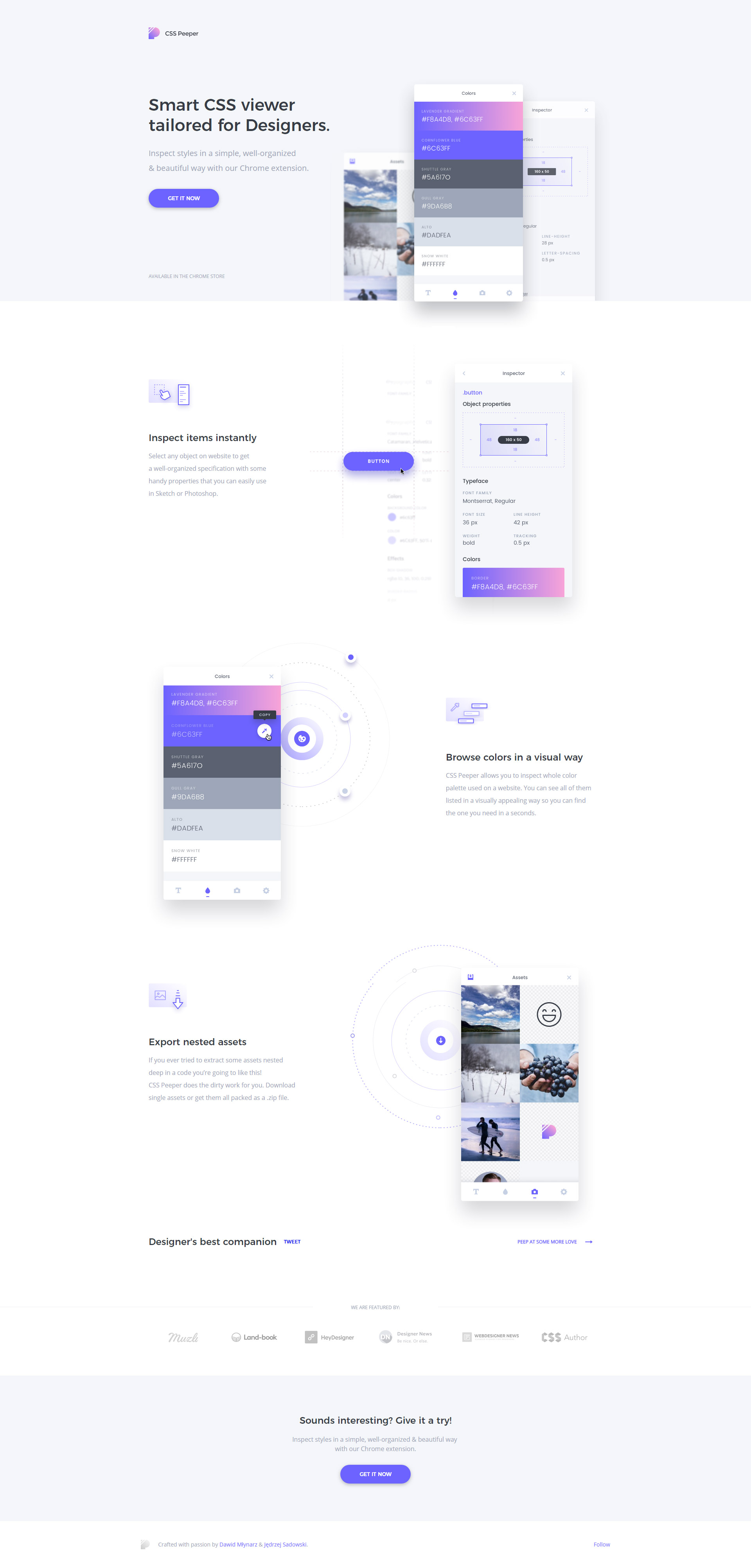
推荐的「CSSPeeper」是一款既聪明又功能明确的Google Chrome 扩充功能,如果你是设计师、需要时常去浏览其他网站的话,它几乎为你量身打造,CSSPeeper让使用者以极其简单方式去检查网站样式和各种元件。
如以视觉化方式快速提取网站的配色、查看各部分使用的字型、字体大小、行高、对齐方向和颜色,还能快速列出页面中的所有图片。
只要在开启CSSPeeper 情况下去点击网页内的部件,就能以可视化方式浏览它各项资讯与设定值,相较于Google Chrome 内建的Inspector 来说会更直观。
网站地址:CSSPeeper
小编已准备好插件供下载,至于谷歌浏览器扩展的安装自行百度。
下载地址: 点击下载 密码: x7an
常见问题
素材可以商用吗,会不会有版权问题?
除特殊说明之外,本站所有素材仅限学习交流,不可商用!
百度网盘下载慢怎么办?
国内只有在百度网盘存放资源相对靠谱,基本不会出问题,如果是非会员建议使用天翼云盘下载资源,完全免费不限速。
原文链接:https://shijuechuanda.com/article/176.html,转载请注明出处。






评论0